

Leave empty for the global font family.Ĭontrols the background color of the caption.Ĭontrols the typography of the image caption. Each of the 3 sizes has a custom width setting on the Responsive tab in the Global Options.Īdd a class to the wrapping HTML element.Ĭhoose HTML tag of the image title, either div or the heading tag, h1-h6.Ĭontrols the typography of the image title. Current value set to Yes.Įnter values including any valid CSS unit, ex: 4%.Ĭhoose to show or hide the element on small, medium or large screens.

Lightbox must be enabled in Global Options or the image will open up in the same tab by itself. IMPORTANT: For easy draggability, when mouse scroll is activated, links will be disabled.Ĭhoose to enable a border around the images. Leave empty to scroll number of visible items.Ĭhoose to show navigation buttons on the carousel.Ĭhoose to enable mouse drag control on the carousel. Insert the amount of spacing between items without "px". Select the number of max columns to display. Hover Type will be disabled when caption styles other than Above or Below are chosen. NOTE: This option will not work in the Live editor.įixed = width and height will be fixed auto = width and height will adjust to the image. It saves time instead of adding one image at a time.ĭefines how items should be ordered. This option allows you to select multiple images at once and they will populate into individual items. Read below for a detailed description of all element options.

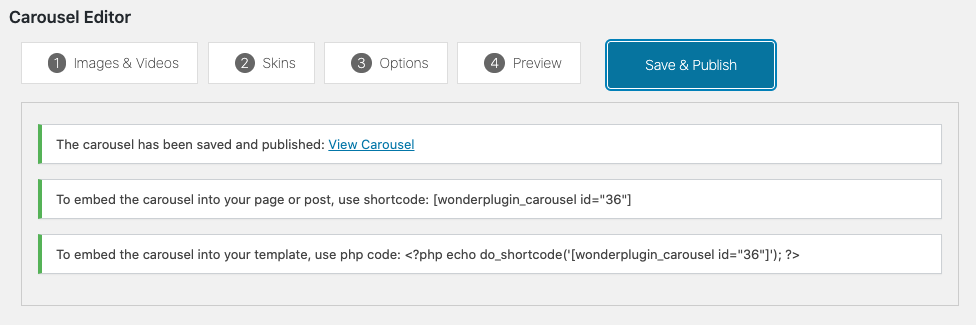
If you wish to add additional images to the Image Carousel, you can then duplicate existing, or add new images by clicking on the Clone Item icon, or the + Image button respectively. Each image can link to a url if you wish, and there are options for the image links to open ina new window, and you can add alt text to each image. In this Element, this is a very simple section, where you can edit each image for the carousel, or add new ones.

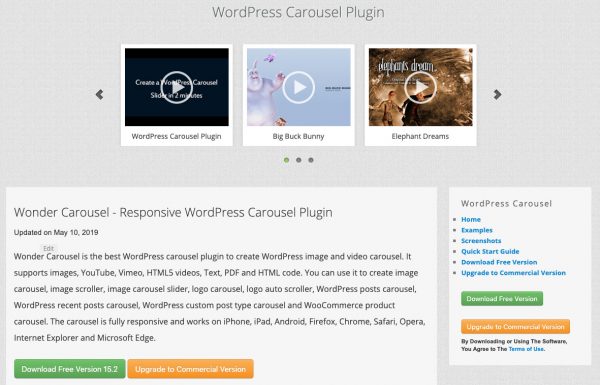
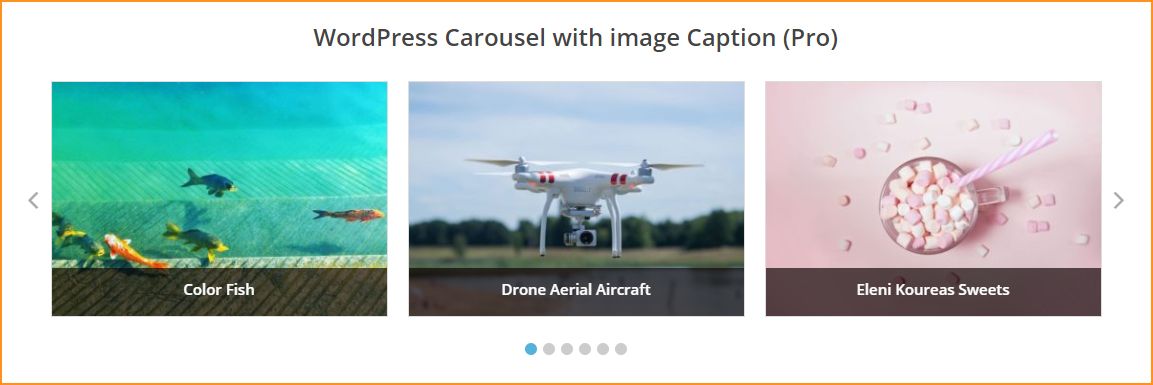
Click the pencil icon to edit the existing item. Once you have set all your Parent Options, you add Child Items on the left. There is also an option for the individual carousel images to open in a Lightbox. The remaining parent options are styling options, like the Hover type, whether the carousel should autoplay, the maximum number of columns on the screen, as well as some spacing, scrolling and border options. For best results using the image carousel, it is recommended that you use images of the same size and orientation, to avoid cropping and unusual layouts. With the Auto option, the width and height will adjust to each image. With the fixed size option, a fixed width and height are used, and so, if images chosen have a different aspect ratio, or orientation, they will be cropped, so that all thumbnails have the same size. Once you have finished your selections, click Insert into Page. Simply choose the images you want to add by clicking on Select Images and choosing images already in your Media Library by using the Cmd / Ctrl key, or by uploading and selecting new ones (these will be auto selected). The Bulk Image Upload option allows you to add all the carousel images in one go, instead of one at a time from the child options. Firstly, you need to select or upload the images you want to use, and then choose their size. The first two parent options relate to the images displayed on the carousel. This is a relatively simple element with some basic styling options, but make sure to view the Image Carousel Element Demo page, to appreciate the different layouts and options on offer. Just add the Element to your desired column. The Image Carousel Element allows you to add beautiful image carousels to you website, with a minimum of fuss.


 0 kommentar(er)
0 kommentar(er)
